Intrinsic Yacht & Ship
| ABOUT: | Responsive website for yacht brokerage |
| ROLE: | Art direction, UX/UI design, & HTML, CSS, PHP, jQuery, WordPress coding |
| CLIENT: | Intrinsic Yacht & Ship |
| SOFTWARE: | Photoshop, Dreamweaver, WordPress |
| DATE: | 2015 |
| URL: | intrinsicyacht.com |
Statement of Work
This document was created by the Sales person and the Project Manager. It contains the signed contract, the website requirements, sitemap and production schedule. This is the basis for the project. The next step was a design consultation call with the client to go over wants and needs concerning their new site.
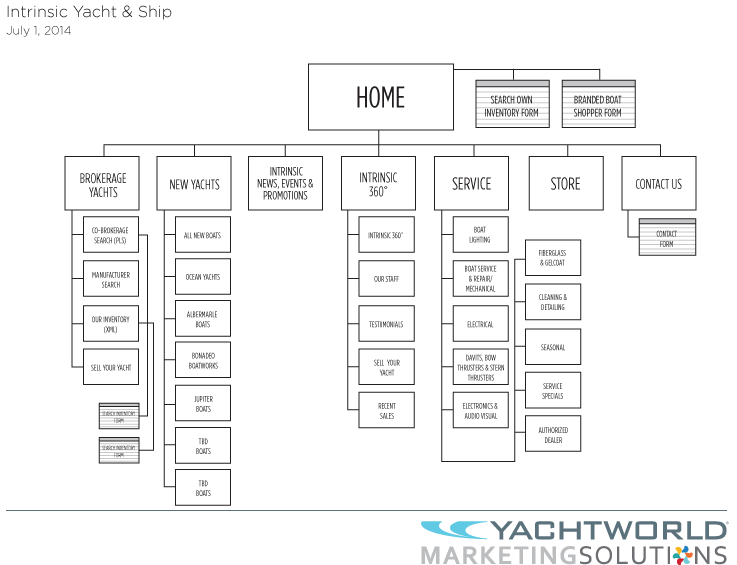
Sitemap
After consulting with the client, I created a detailed sitemap using the information from the design call and the statement of work. This would be my basis for creating the necessary individual unique pages, template pages and forms in wireframe format.
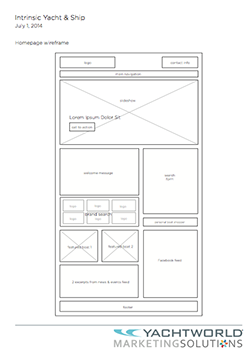
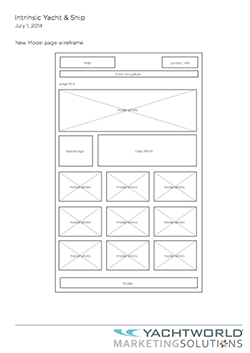
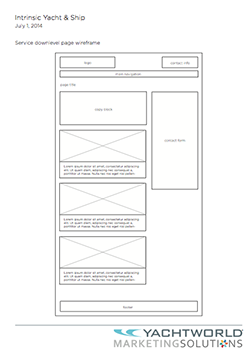
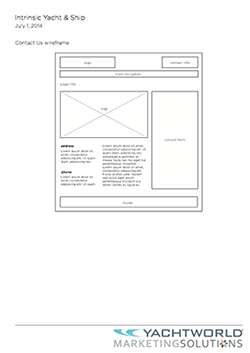
Wireframes
The next step was creating wireframes of unique pages and templates. These would require client approval and the client could have up to 3 revisions. This step was to make sure the necessary elements essential to their particular business were incorporated into their website and in the right place keeping usability in mind.









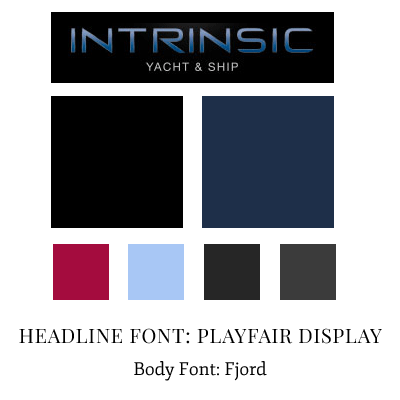
Mini style guide/Palette
One design tool that would help me in the process is a color and typography palette. This would make sure the colors stayed consistent throughout the project, and if needed, another designer or developer could easily jump in to help on any project. This was just an internal design tool.
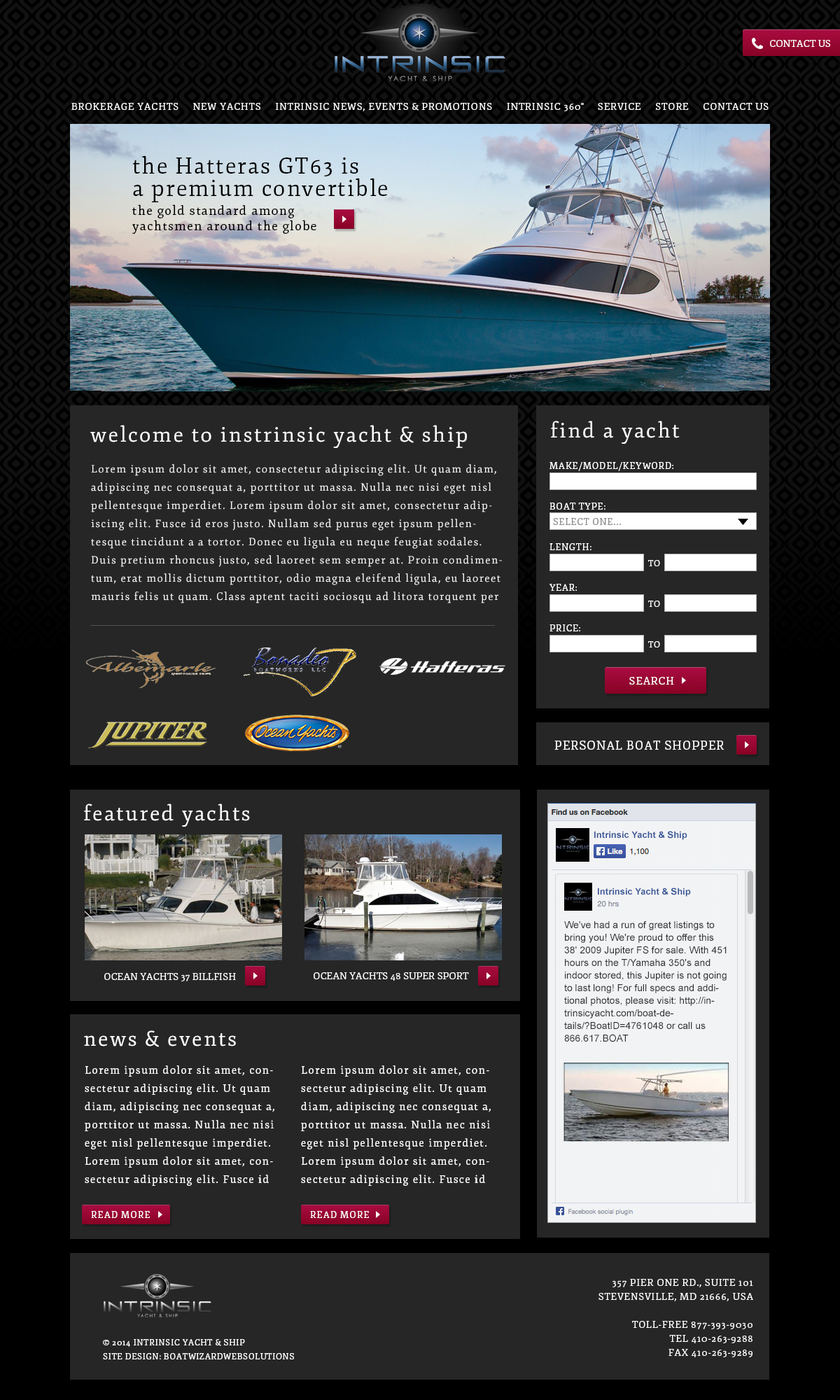
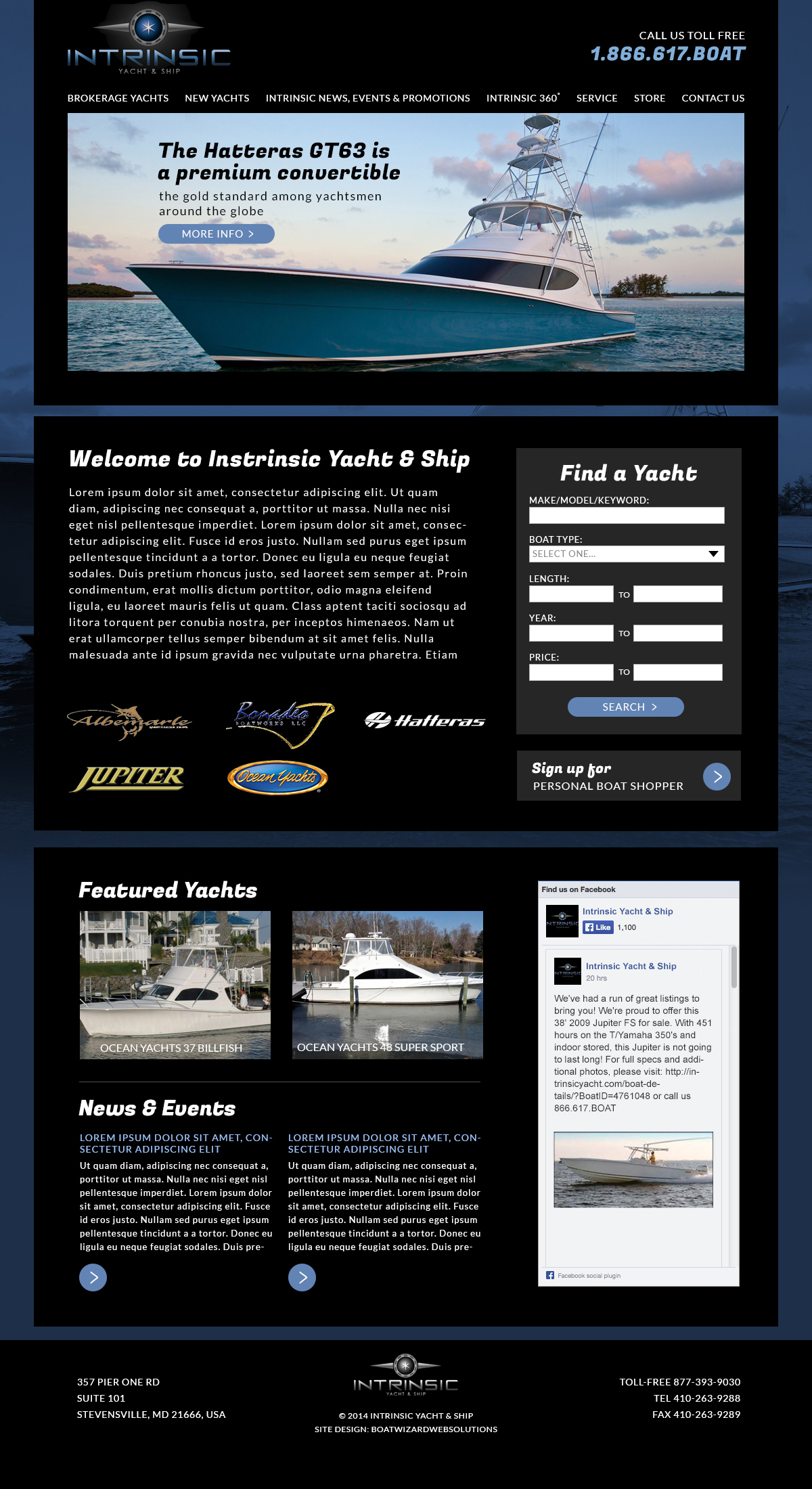
Comp Review
I provided 3 design comps in the first round of revisions. These were presented to the client in a video or phone conversation where they also received a link to the presentation website. We discussed the homepage in detail and I explained how the wireframes were fleshed out into actual design decisions according to our initial conversion. The presentation files also contain "designer notes" for the client to see what has been done or edited. After extensive review, the client chose one comp, or a compilation of elements from all of the comps, and a second or third round of comps was provided based on their feedback. Once the last round of comps received approval, I began building the site.


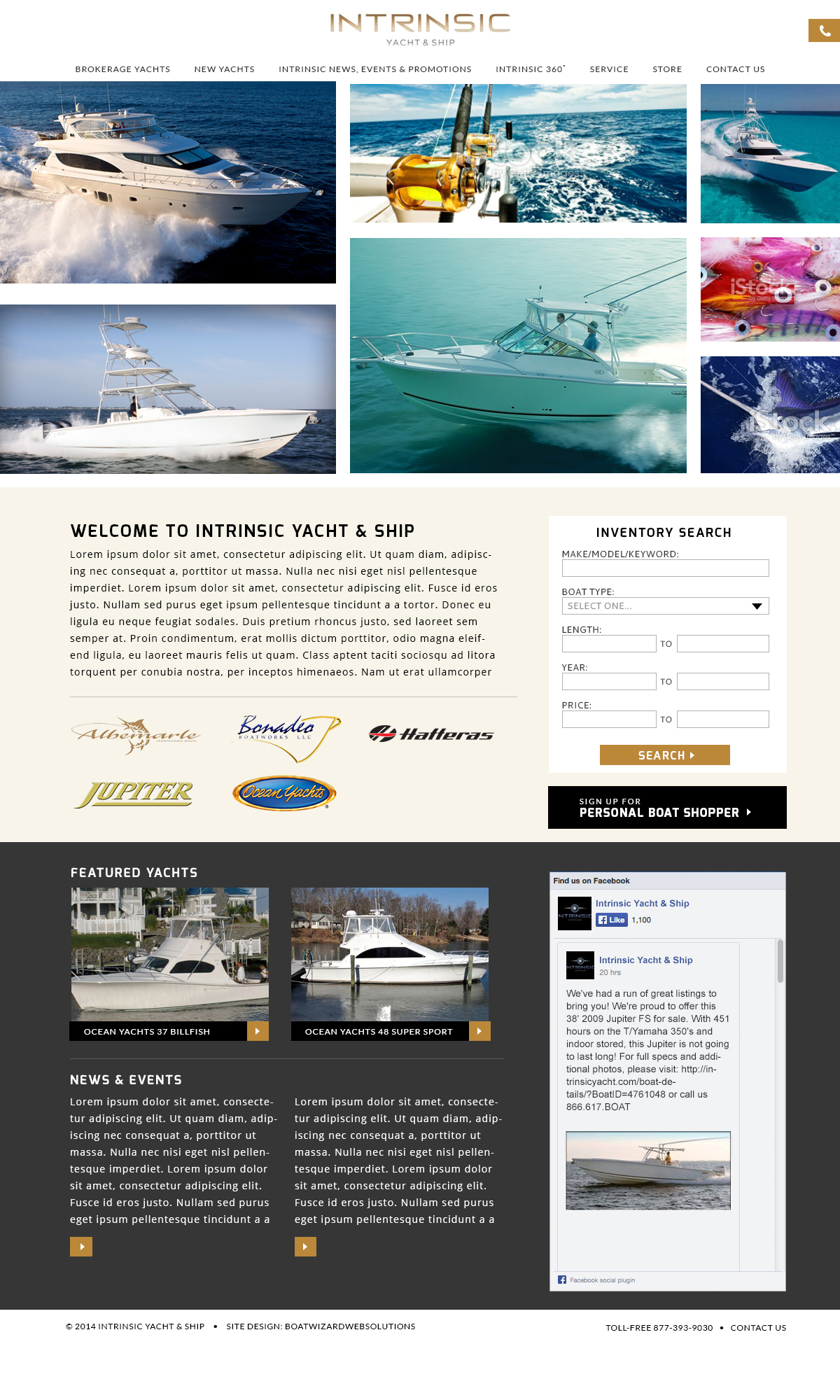
Final site design
I took the Photoshop layered file of the homepage and cut out and optimized the necessary images for the site and then built the site in basic HTML. I then took that code and created a custom WordPress theme in PHP. We had a library of code that we used for elements and widgets used in all our sites, like search forms and news feeds. This made the process of building several websites a month much quicker. After it was code complete, the site was QA'ed by team members and the client for final User Acceptance then and pushed live. This site launched in Febraury 2015 -- the site has since been redesigned. The original code I wrote for this WordPress site can be found here.